AngularJS Scheduler | DayPilot Documentation - Scheduling Components for JavaScript, Angular, React and Vue

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium
angular.element.val() and jquery.val() should call $setViewValue() when necessary · Issue #6523 · angular/angular.js · GitHub

AngularJS Event Calendar | DayPilot Documentation - Scheduling Components for JavaScript, Angular, React and Vue

Fuse - Angular 7+ & Bootstrap 4 jQuery HTML Material Design Admin Template | Templates, Website template, Material design
Using jQuery instead of jQuery lite on AngularJS · Issue #2445 · angular -fullstack/generator-angular-fullstack · GitHub

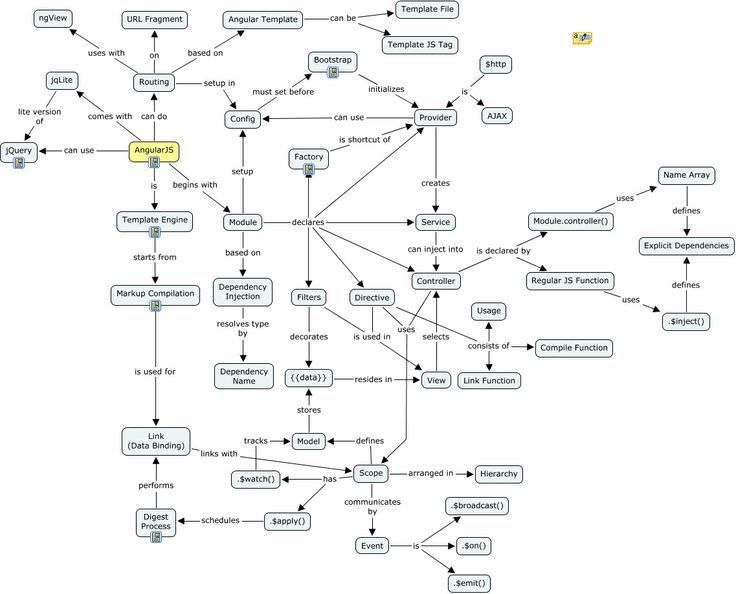
A conceptual map of AngularJS... #Programming #DevOps #Linux #JavaScript | Map, Template engine, Jquery







![Angular 8 : Adding and Using jQuery [Step by Step] - YouTube Angular 8 : Adding and Using jQuery [Step by Step] - YouTube](https://i.ytimg.com/vi/0YBl7Y6Xkdc/maxresdefault.jpg)