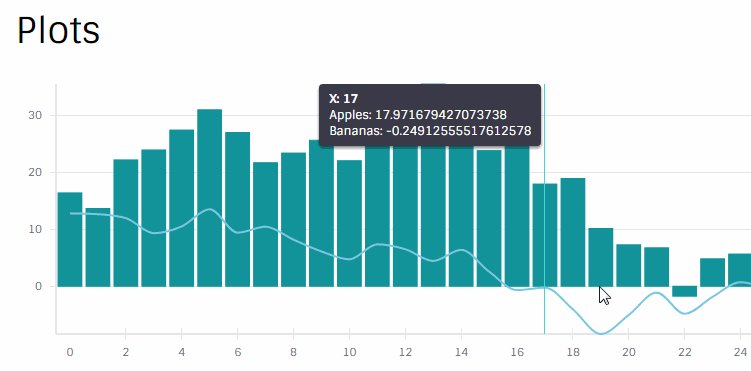
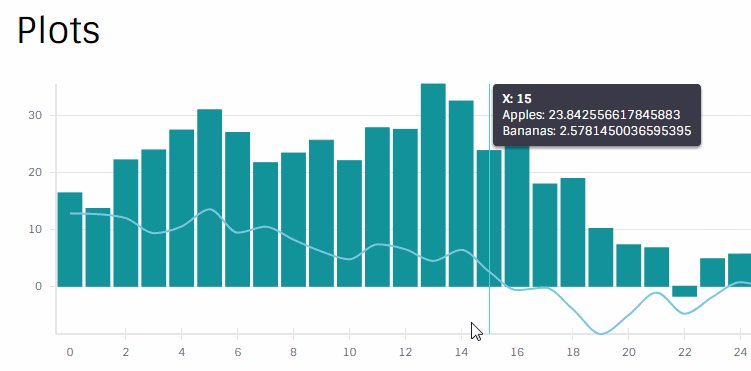
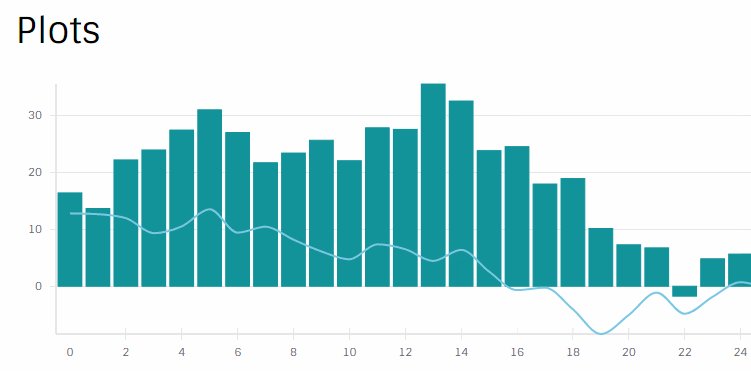
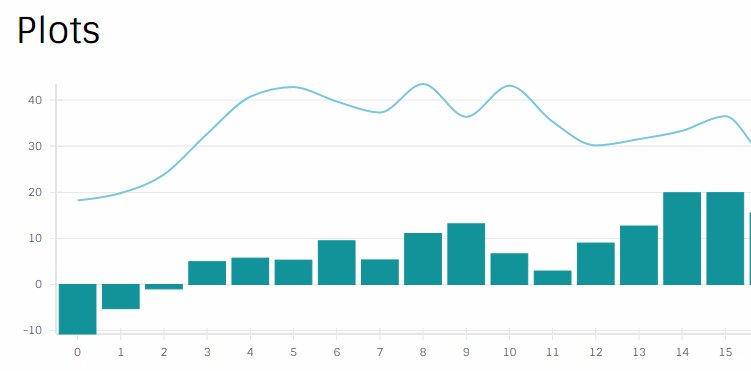
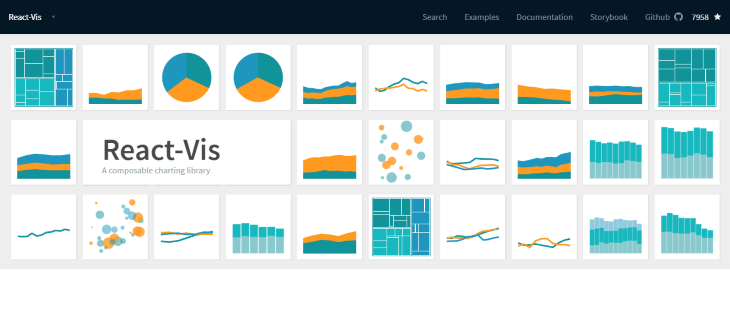
Nico Belmonte on X: "If you haven't checked out react-vis in a while now is definitely a good time: https://t.co/HcV6xGfHBQ Very solid react / D3 integration https://t.co/8qzZoExJS7" / X

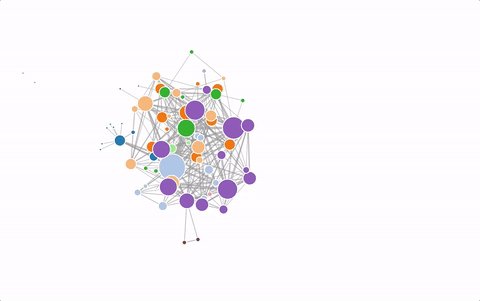
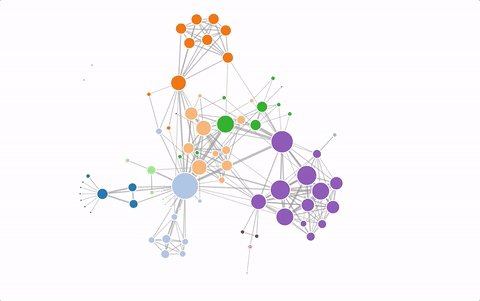
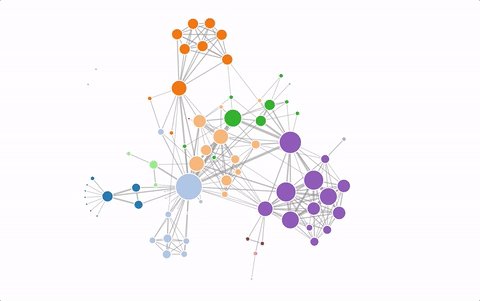
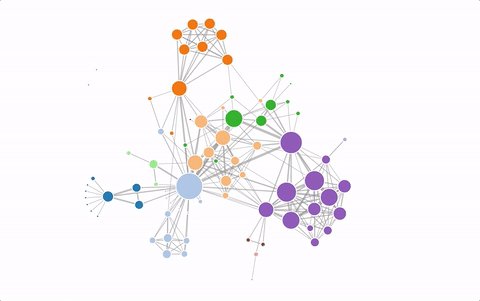
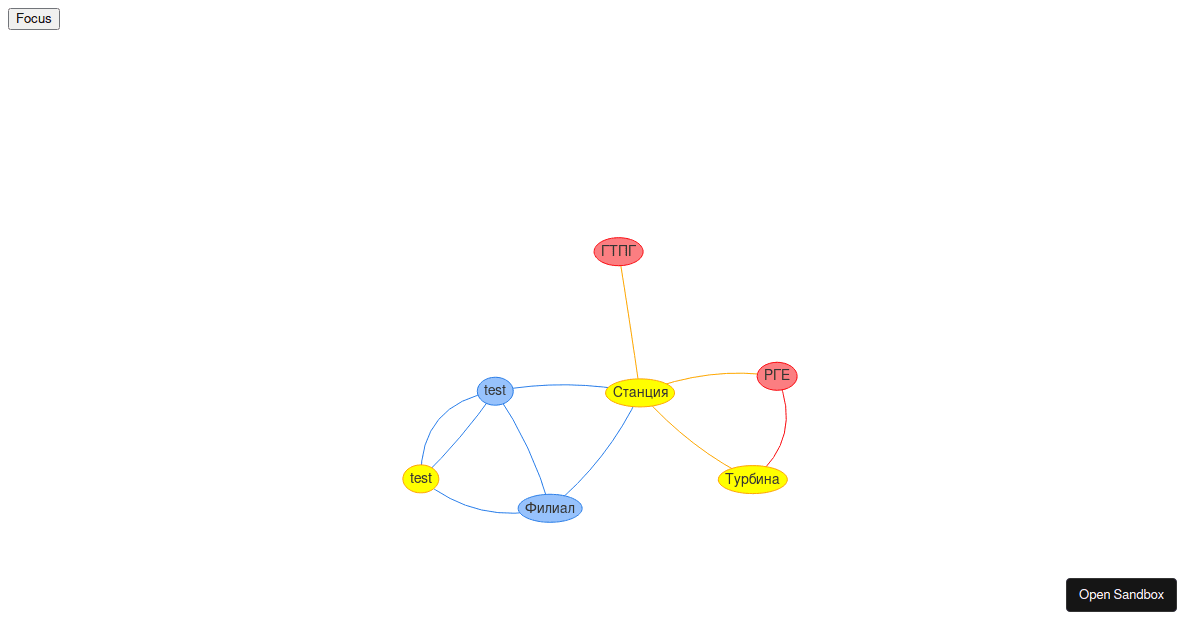
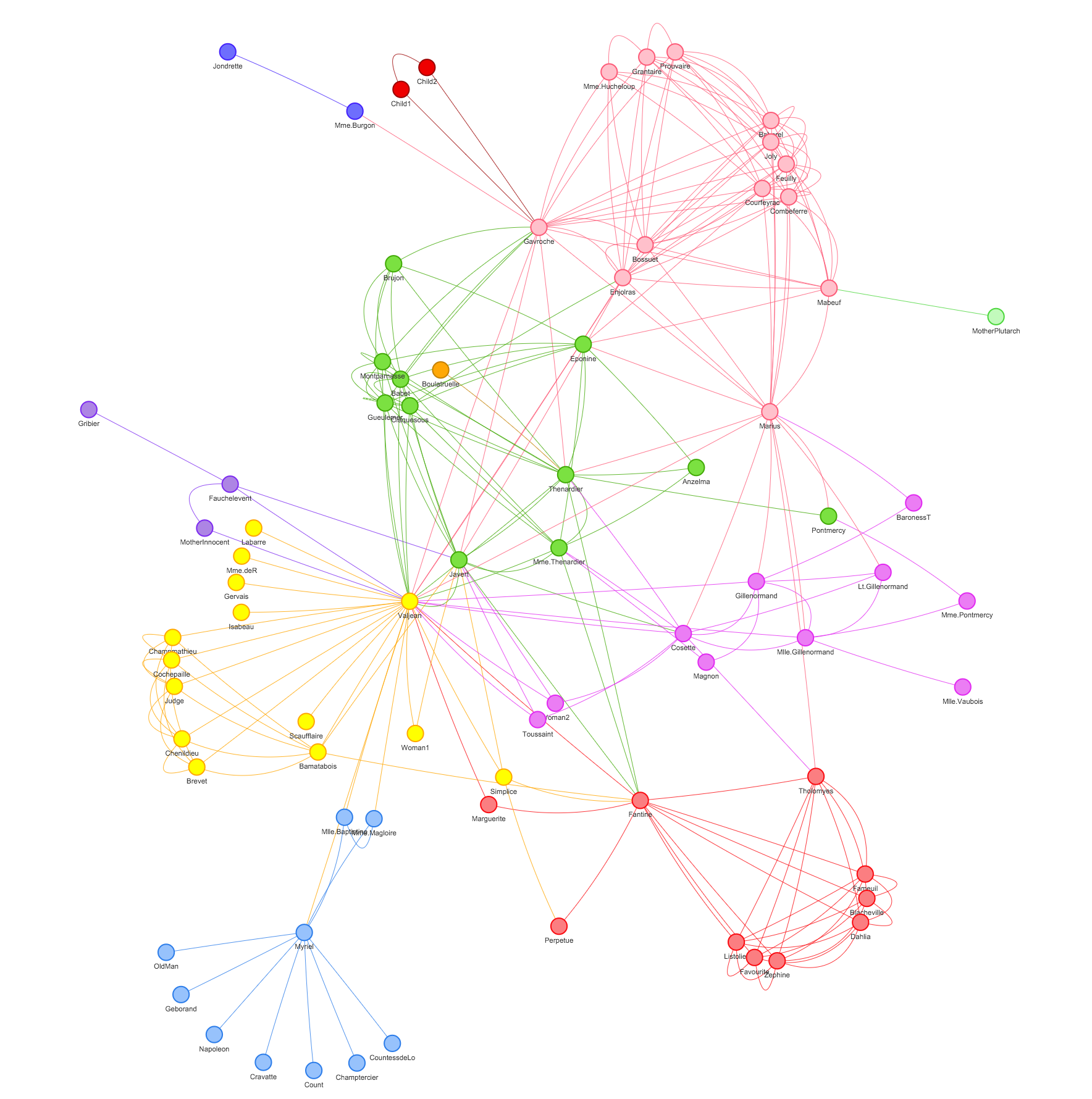
GitHub - Wokstym/react-vis-graph-wrapper: A React component to display beautiful network graphs using vis.js