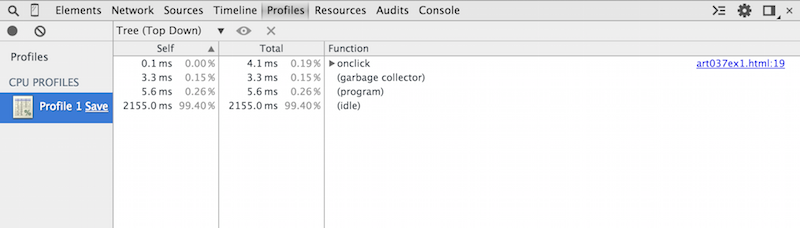
CPU-profile not showing in Chrome performance tab · Issue #116 · node-inspector/v8-profiler · GitHub

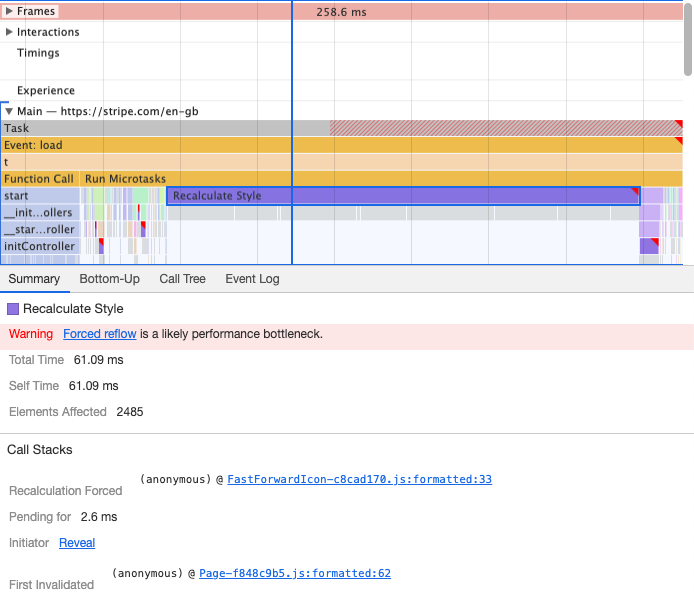
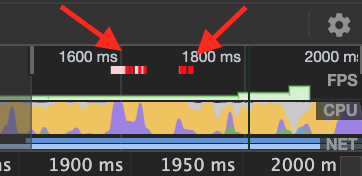
Tons of idle time in Chrome performance profiler but still low framerate. How do I read these results? - Questions - three.js forum
GitHub - tomgco/chrome-cpu-profiler: View Top down, Bottom up and flamecharts of your node app in Google Chrome

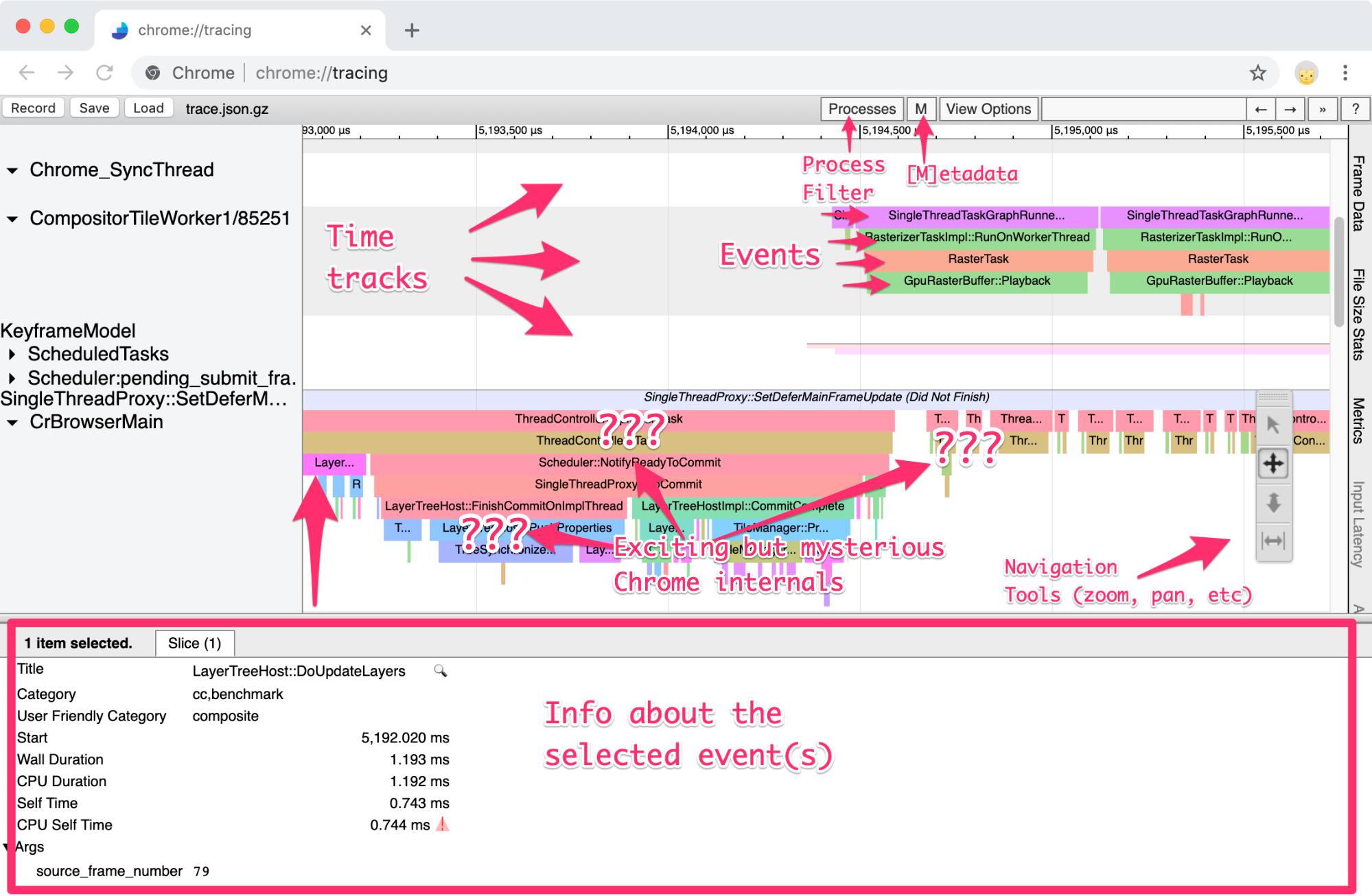
Node.js Application Troubleshooting Manual — Correctly Enabling Chrome DevTools | by Alibaba Cloud | Medium

javascript - Chrome Developer Tools Profiler showing different number of method calls vs console.log - Stack Overflow